| CSS hoverとは?hoverの使い方を学んで上手く使いこなそう! | 您所在的位置:网站首页 › html a:hover › CSS hoverとは?hoverの使い方を学んで上手く使いこなそう! |
CSS hoverとは?hoverの使い方を学んで上手く使いこなそう!
|
目次 hover とは?
hoverはマウス(カーソル)が要素の上に乗っている状態の要素に限定しCSSを適用する擬似クラスです。擬似クラスとは指定のHTML要素がある特定の状態の時にcssを適用するセレクタの事を言います。つまり、擬似クラスはHTML要素に対してcssを適用ただ適用するのではなく、HTMLのある特定の状態を指定して適用するのです。 hoverは数多くある擬似クラスのうちの一つで、カーソルが要素の上に乗っている状態を指定して、cssを適用することができます。 hoverはどのような使い方をするのか?擬似クラスのhoverはURL、画像、テキストなど様々なHTML要素に活用されます。URLの上にカーソルを置くと、青色のURLが赤色に変わるというのは誰もが体験したことがあると思います。そのような効果にhoverは使われています。 URLにhoverを適用
hoverが適用されているURL
(前提条件)URLにはcss擬似クラスhoverで文字色を赤に指定しています。 URLの上にカーソルを置きます。 すると、URLの色が青から赤に変化します。 画像にhoverを適用
hoverが適用されている画像 (前提条件)画像には擬似クラスhoverで通常画像より大きいサイズを指定しています。 URLの上にカーソルを置きます。 すると、画像が拡大されます。 テキストにhoverを適用
hoverが適用されているテキスト (前提条件)テキストには擬似クラスhoverで青いアンダーラインを指定しています。 テキストにカーソルを置きます。 青いアンダーラインが出現します。 hoverの使い方
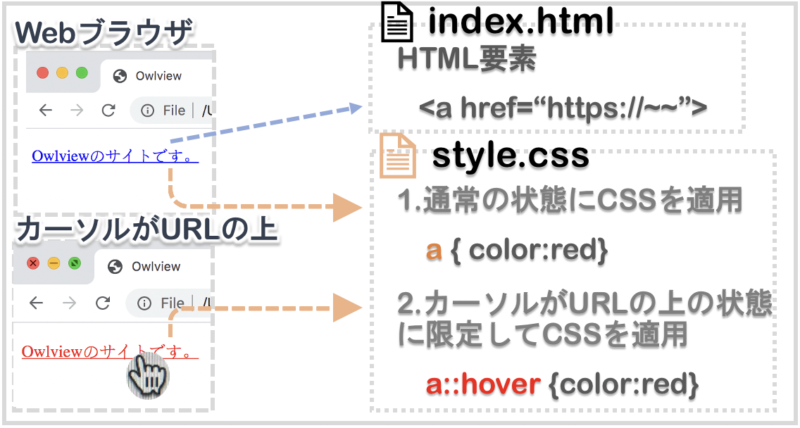
hoverを指定する方法はかなりシンプルです。HTML要素とCSS記述{}の間に{::hover}を付け加えるだけで、カーソルをHTML要素に乗った状態に限定してcssを適用することができます。 現在はほぼ全てのWebブラウザでCSS3に対応しているのでコロン二つ[::]もしくはコロン一つ[:]でも問題はありません。 カーソルを上に置くとURLの色が変わる例:カーソルを置くと赤くなるリンク Owlviewのサイトです。 カーソルをURLの上に置くと色が青から赤に変わるというWEBサイトでよく使われている装飾を、hoverを使って再現してみましょう。擬似クラスhoverの基本的な使用方法となります。 上記例のソースコード
cssファイルでは、1.通常の状態にcssを適用する部分と2.カーソルがURLの上にある状態に限定してCSSを適用する部分に分けて記述していきます。 index.html Default 123 owlviewのサイトです。 style.css Default 1234567891011 /*1.通常の状態にcssを適用*/ a{ color:blue;} /*2.カーソルがURLの上にある状態に限定してCSSを適用*/ a:hover{ color:red;} カーソルが上にくると動くテキスト例:カーソルが上にくると動くテキスト Webデザインが学べるサイトです。 cssファイルでは、1.基準となる値を設定するCSSコードと2.カーソルが要素の上に乗った時の変化後の値を設定するCSSコードに分けて記述していきます。 スケール(大きさ)を基準となる変化前(1)から変化後(1.1)になるように指定します。 上記例のソースコード index.html Default 12345 Webデザインが学べるサイトです。 style.css Default 123456789101112131415161718192021 /*1.基準となる値を設定*/ p { display: inline-block; transition: .4s; -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); -o-transform: scale(1,1); transform: scale(1,1);} /*2.変化後の値を設定*/ p:hover { -webkit-transform: scale(1.1,1.1); -moz-transform: scale(1.1,1.1); -ms-transform: scale(1.1,1.1); -o-transform: scale(1.1,1.1); transform: scale(1.1,1.1);}1.基準となる値を設定する部分では、transitionプロパティ、transformプロパティで基準となる値を設定します。 trasitonプロパティは変化前から変化後に到るまでの時間を指定します。ここでは変化時間を[.4s]を指定しています。 transfromプロパティでは、要素に様々な動きを加えることができます。ここでは、大きさを変更するのでscaleで基準となる(1)を指定しています。 Webブラウザ 記述の仕方 Google chrome/Safari -webkit-transform: scale(数値); Firefox -moz-transform: scale(数値); Internet Explore -ms-transform: scale(数値); Opera -o-transform: scale(数値);2.変化後の値を設定する部分では、transformプロパティで変化後に当たる値を設定します。 transfromプロパティでは、大きさを変更するのでscaleで変化後を(1.1,1.1)を指定しています。最初の文字は横の大きさ(スケール)、後の数字は縦の大きさ(スケール)になります。 浮いたように見える要素例:浮いたように見える要素 MarginとPadding 浮いたように見える要素をhoverを使って作成するポイントとしては、1.カーソルを要素の上に持ってきた時、要素の位置を基準の位置より上に指定する。2.カーソルを要素の上に持ってきた時、要素の下に影を出現させる必要があります。 上記例のソースコード index.html Default 1234567 MarginとPadding style.css Default 12345678910111213141516 /*基準の値を指定*/a{ display:inline-block;border:dotted silver; background-color:#ffffe0; padding:40px; font-size:30px; transition:.5s; } /*変化後の値を指定*/a:hover{ box-shadow: 0px 10px 8px 0px rgba(0,0,0,0.2); transform: translateY(-10px); } カーソルを要素の上に持ってきた時、要素の位置を基準の位置より上に指定する方法 基準の値としてa{}要素に対してdisplay:inline-blockを指定します。 変化後の値としてa:hoverに対して transform: translateY(-10px);を指定します。上に移動させることができます。 カーソルを要素の上に持ってきた時、要素の下に影を出現させる方法 基準の値としてa{}要素に対しては指定はしません。 変化後の値としてa:hoverに対して box-shadow: 0px 10px 8px 0px rgba(0,0,0,0.2);を指定します。 写真を拡大する例:ホバーで要素を拡大する
写真を拡大するのは、さほど難しい工夫はいりません。基準となる値をcss指定して、カーソルを置いた後の変化後の値を擬似クラスhoverで指定します。 上記例のソースコード index.html Default 123 style.css Default 12345678910111213 /*基準の値を指定*/img{ display:inline-block;transition: .5s;transform:scale(1); } /*変化後の値を指定*/img:hover{ box-shadow: 0px 10px 8px 0px rgba(0,0,0,0.2); transform:scale(1.1);} まとめ擬似クラスhoverを使用することにより、Java Scriptを使用せずにHTML要素にアニメーションのような動きを入れることができます。hoverを使ってHTML要素にカーソルを合わせると色が変わったり、拡大したり移動したりする事をまなびました。hoverを使いこなして自分の作りたいデザインのサイトを作っていきましょう。  CSS overflowとは?はみ出し部分の表示を指定する方法
CSS overflowとは?はみ出し部分の表示を指定する方法
続きを見る |
【本文地址】